1. 설치 방법
npm install react-icons --save2. 아이콘 찾기
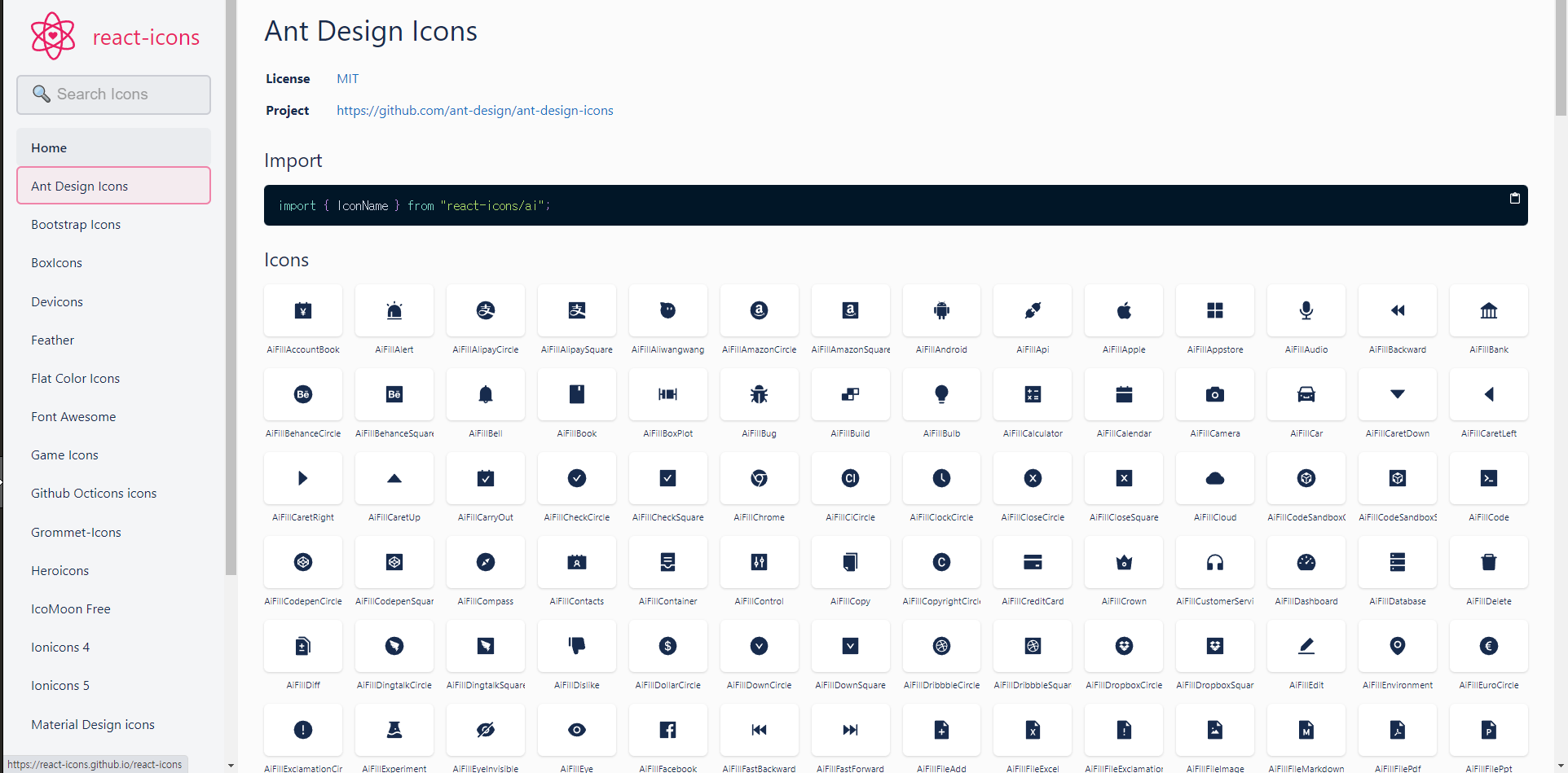
react-icons 접속
https://react-icons.github.io/react-icons
React Icons
React Icons Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using. Installation (for standard modern project) npm install react-icons --save Usa
react-icons.github.io

위 링크에서 원하는 아이콘을 찾는다.
3. import 하기

IoMdSubway라는 아이콘을 예시로 들어보자.
import { IoMdSubway } from "react-icons/io";{} 안에 본인이 쓸 아이콘 이름을 적고 "react-icons/"뒤에 아이콘의 앞 두글자를 소문자로 적는다.
즉 {}안에 IoMdSubway를 적고 IoMdSubway의 앞 두글자인 io를 "react-icons/"뒤에 소문자로 적는다.
4. icon의 옵션
React 16.3 이상 버전에서만 가능하다.
| Key | 기본값 | 설명 |
|---|---|---|
| color | undefined(inherit) | |
| size | 1em | |
| className | undefined | |
| style | undefined | 크기와 색상을 덮어 쓸 수 있습니다. |
| attr | undefined | 다른 속성으로 덮어써질 수 있습니다. |
| title | undefined | 아이콘 설명 |
예시
<IoMdSubway size="40" color="#555"/>결과는 아래와 같다.